Google hat getan, was eigentlich schon abzusehen war: die Navigation am unteren Bildschirmrand, wie wir sie in den vergangenen Wochen in der Google+ App und der Google Fotos App gesehen haben, ist jetzt offiziell Teil der Material Design Guidelines.
Die ersten Reaktionen auf die Unterscheidung der Menüführung (ob seitliches Menü oder „bottom-navigation“) auf Basis des Geräts, waren nicht unbedingt sehr positiv – aber Google wird wohl Gründe haben und sich auch letzten Endes kaum davon abbringen lassen.
Tatsächlich wird unterschieden werden, ob man auf einem Tablet oder einem Desktop-Rechner eine Applikation benutzt – abhängig davon soll der Entwickler der App die beiden Menüführungen anbieten:
Verschiedene Punkte werden in den Guidelines aufgeführt, wie man die Navigation am unteren Bildschirmrand gut löst und wie man es nicht tun sollte. So sollten laut Google mindestens 3 Menüpunkte vorhanden sein, damit sich die Navigationsleiste lohnt – nicht aber mehr als 5 Elemente. Außerdem soll auf verschieden farbige Icons verzichtet werden, keine Bewegungsanimationen des eigentlichen Contents, sondern nur der Icons, keine Umbrüche und gleiche Textgrößen…
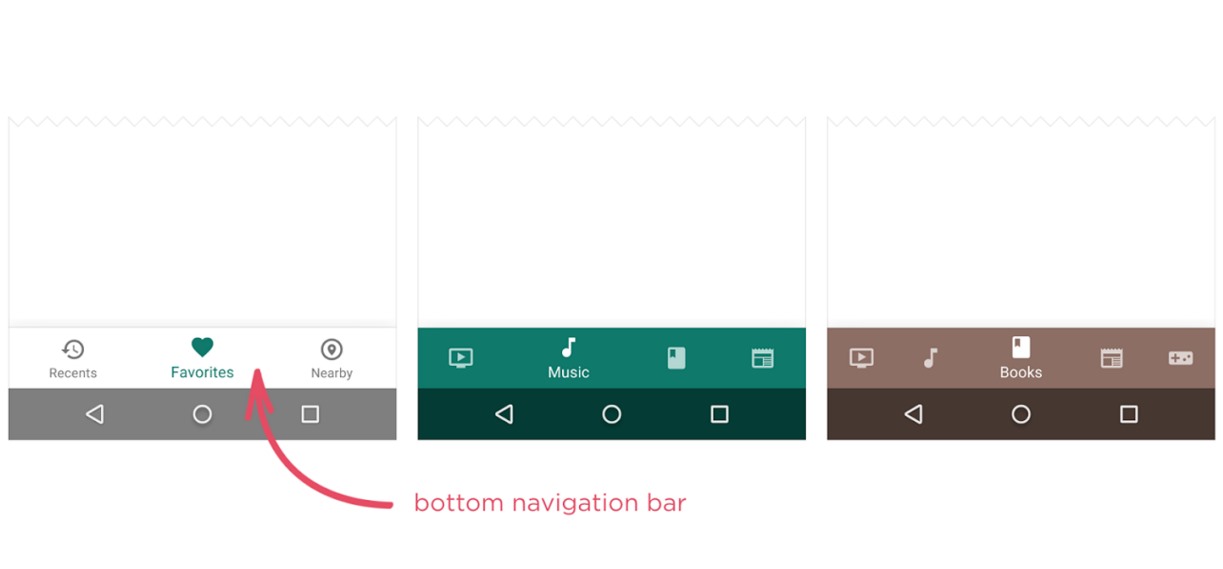
Die Liste ist lang, aber sicherlich wohl durchdedacht – wer das ganze einmal selber nachlesen will, kann das auf der Google-Seite tun. Wir haben hier noch einige Beispiel aufgeführt:
Quelle: google via lukewroblewski